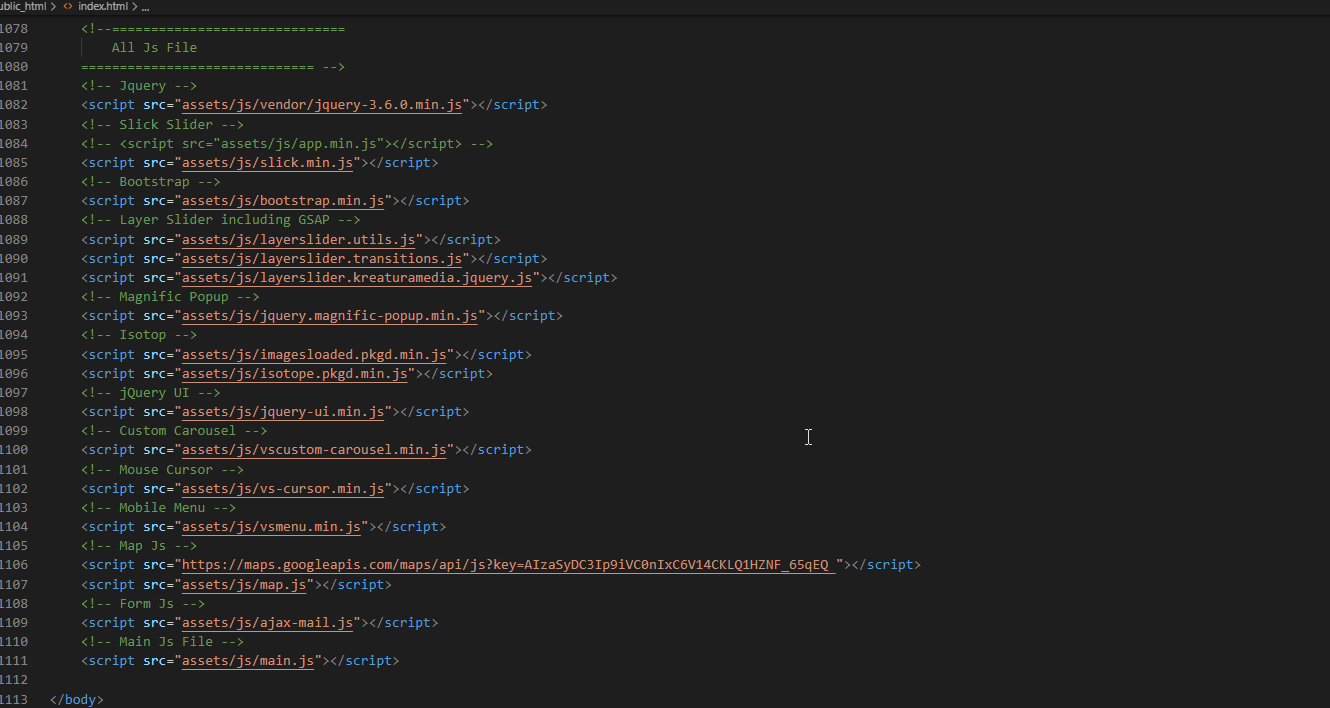
<!-- Jquery -->
<script src="assets/js/vendor/jquery-3.6.0.min.js"></script>
<!-- Slick Slider -->
<script src="assets/js/slick.min.js"></script>
<!-- Bootstrap -->
<script src="assets/js/bootstrap.min.js"></script>
<!-- Layer Slider including GSAP -->
<script src="assets/js/layerslider.utils.js"></script>
<script src="assets/js/layerslider.transitions.js"></script>
<script src="assets/js/layerslider.kreaturamedia.jquery.js"></script>
<!-- Magnific Popup -->
<script src="assets/js/jquery.magnific-popup.min.js"></script>
<!-- Isotop -->
<script src="assets/js/imagesloaded.pkgd.min.js"></script>
<script src="assets/js/isotope.pkgd.min.js"></script>
<!-- jQuery UI -->
<script src="assets/js/jquery-ui.min.js"></script>
<!-- Custom Carousel -->
<script src="assets/js/vscustom-carousel.min.js"></script>
<!-- Mouse Cursor -->
<script src="assets/js/vs-cursor.min.js"></script>
<!-- Mobile Menu -->
<script src="assets/js/vsmenu.min.js"></script>
<!-- Map Js -->
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDC3Ip9iVC0nIxC6V14CKLQ1HZNF_65qEQ "></script>
<script src="assets/js/map.js"></script>
<!-- Form Js -->
<script src="assets/js/ajax-mail.js"></script>
<!-- Main Js File -->
<script src="assets/js/main.js"></script>