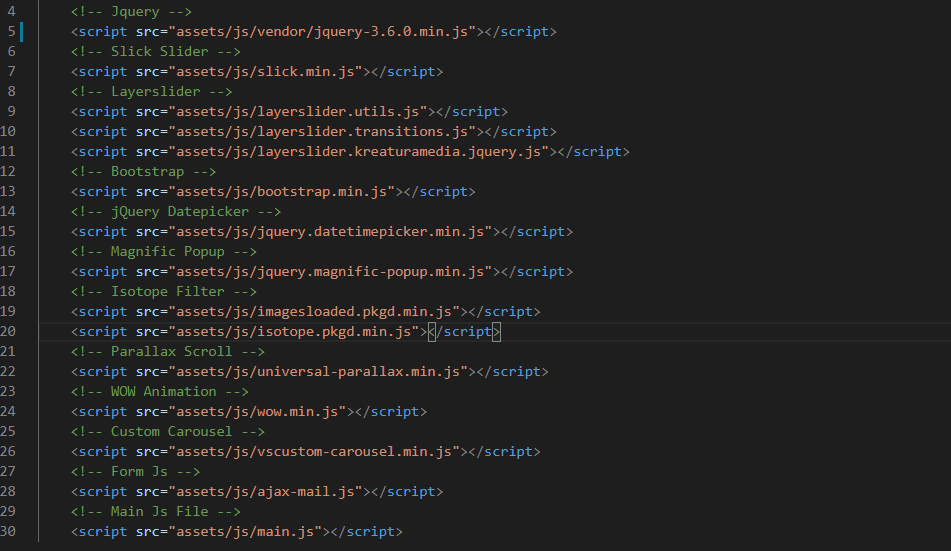
<!-- Jquery -->
<script src="assets/js/vendor/jquery-3.6.0.min.js"></script>
<!-- Slick Slider -->
<script src="assets/js/slick.min.js"></script>
<!-- Layerslider -->
<script src="assets/js/layerslider.utils.js"></script>
<script src="assets/js/layerslider.transitions.js"></script>
<script src="assets/js/layerslider.kreaturamedia.jquery.js"></script>
<!-- Bootstrap -->
<script src="assets/js/bootstrap.min.js"></script>
<!-- jQuery Datepicker -->
<script src="assets/js/jquery.datetimepicker.min.js"></script>
<!-- Magnific Popup -->
<script src="assets/js/jquery.magnific-popup.min.js"></script>
<!-- Isotope Filter -->
<script src="assets/js/imagesloaded.pkgd.min.js"></script>
<script src="assets/js/isotope.pkgd.min.js"></script>
<!-- Parallax Scroll -->
<script src="assets/js/assets/js/universal-parallax.min.js"></script>
<!-- WOW Animation -->
<script src="assets/js/wow.min.js"></script>
<!-- Custom Carousel -->
<script src="assets/js/vscustom-carousel.min.js"></script>
<!-- Form Js -->
<script src="assets/js/ajax-mail.js"></script>
<!-- Main Js File -->
<script src="assets/js/main.js"></script>