Wellnez - Spa Beauty & Wellness Salon HTML5 Template
Thank you for purchasing my template. If you have any questions that are beyond the scope of this help file, please feel free to open a new ticket at our support forum

Thank you for purchasing my template. If you have any questions that are beyond the scope of this help file, please feel free to open a new ticket at our support forum
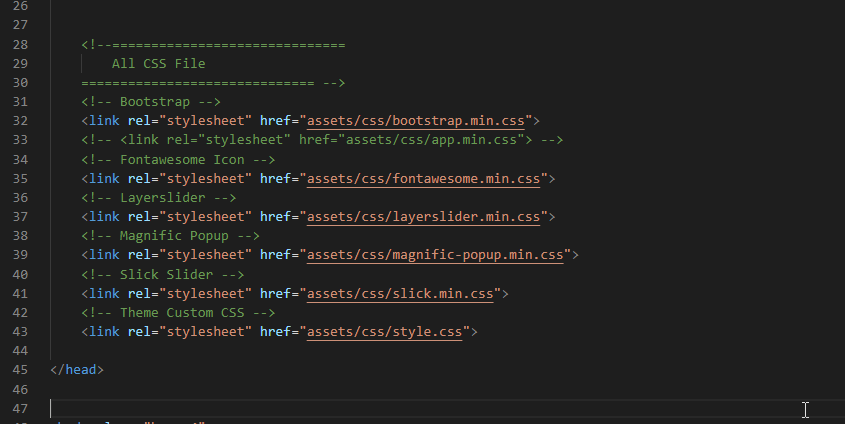
<!-- Bootstrap -->
<link rel="stylesheet" href="assets/css/bootstrap.min.css">
<!-- Fontawesome Icon -->
<link rel="stylesheet" href="assets/css/fontawesome.min.css">
<!-- Layerslider -->
<link rel="stylesheet" href="assets/css/layerslider.min.css">
<!-- Magnific Popup -->
<link rel="stylesheet" href="assets/css/magnific-popup.min.css">
<!-- Slick Slider -->
<link rel="stylesheet" href="assets/css/slick.min.css">
<!-- Theme Custom CSS -->
<link rel="stylesheet" href="assets/css/style.css">

<!-- Jquery -->
<script src="assets/js/jquery-3.6.0.min.js"></script>
<!-- jQuery Ui -->
<script src="assets/js/jquery-ui.min.js"></script>
<!-- Slick Slider -->
<script src="assets/js/slick.min.js"></script>
<!-- Layerslider -->
<script src="assets/js/layerslider.utils.js"></script>
<script src="assets/js/layerslider.transitions.js"></script>
<script src="assets/js/layerslider.kreaturamedia.jquery.js"></script>
<!-- Bootstrap -->
<script src="assets/js/bootstrap.min.js"></script>
<!-- Parallax Scroll -->
<script src="assets/js/assets/js/universal-parallax.min.js"></script>
<!-- Wow.js Animation -->
<script src="assets/js/wow.min.js"></script>
<!-- Magnific Popup -->
<script src="assets/js/jquery.magnific-popup.min.js"></script>
<!-- Isotope Filter -->
<script src="assets/js/imagesloaded.pkged.min.js"></script>
<script src="assets/js/isotope.pkged.min.js"></script>
<!-- Main Js File -->
<script src="assets/js/main.js"></script>

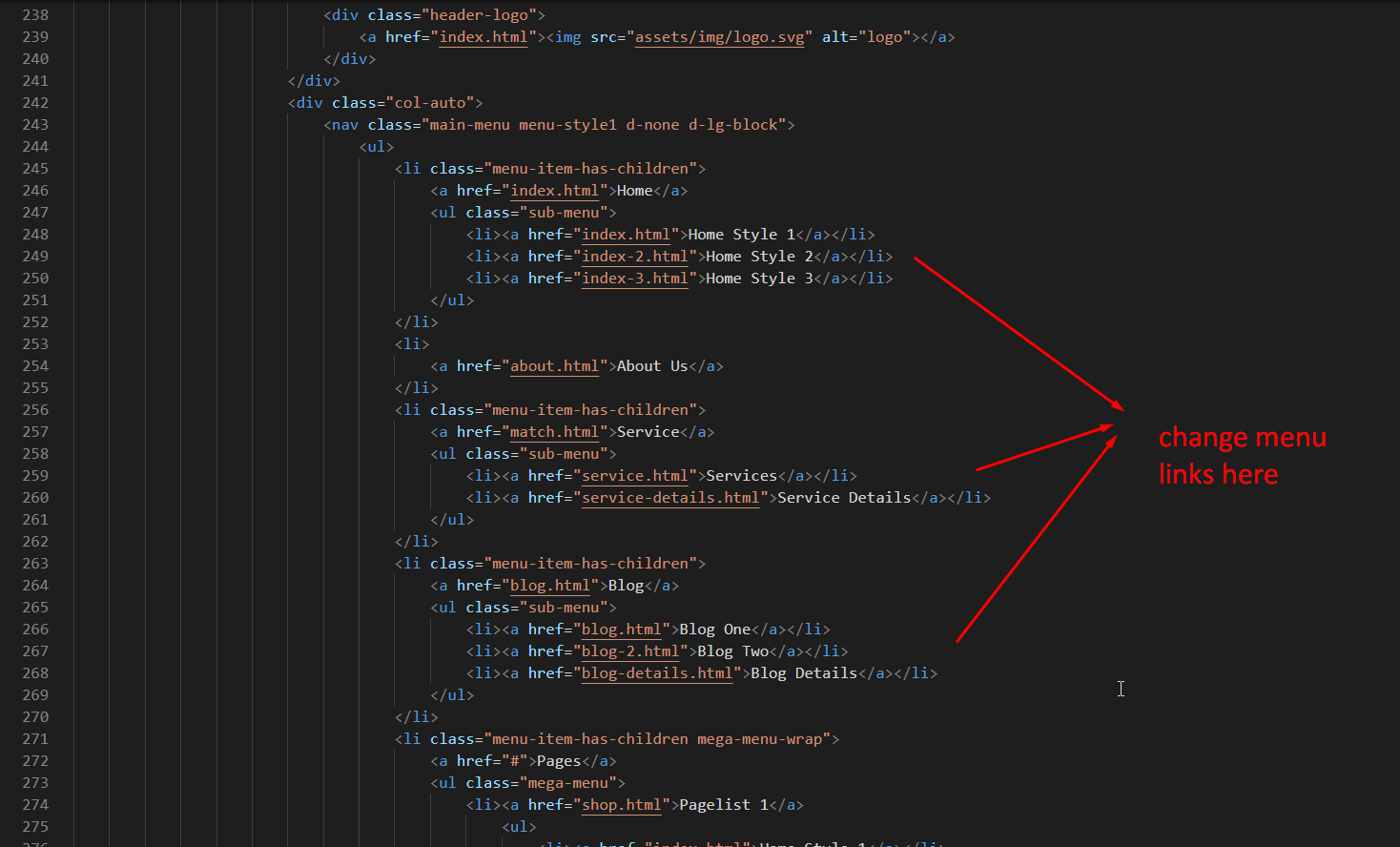
Open assets\img folder and paste your logo. Then go to the header section of html and replace the directory link.